
Who Am I?
I'm a versatile software engineer specializing in frontend, full stack, and mobile app development. I love building web and mobile apps that don't just look good, but feel good to use. Over the years, I've delivered several products from concept to production. I've dedicated my career to building apps that are fast, meaningful, and expressive. For me, this is not a hobby or "just another job"; it taps into my passion for bringing ideas to life, where I bring a strong sense of ownership and commitment to every line of code I write.
Here's my recent Experience
Full Stack Engineer
Nov. 2020 - present
Shipped 5+ full-stack products using Next.js, React Native, Tailwind CSS, and TypeScript. Built interactive UIs with GSAP and integrated APIs like Resend, Mailchimp, and OpenWeather for real-time personalization. Developed scalable backends with Supabase, Firebase, and Clerk to handle data and authentication. Deployed projects with GitHub and Vercel, maintaining quality with Jest and React Testing Library.
Software Engineer II
Apr. 2021 - Oct. 2022
Improved CI/CD efficiency by automating DORA metric tracking with Jenkins and GitHub Actions. Led dev environment migration to Kubernetes and optimized internal tools. Contributed to API design that enhanced front-end testing. Role ended due to company restructuring.
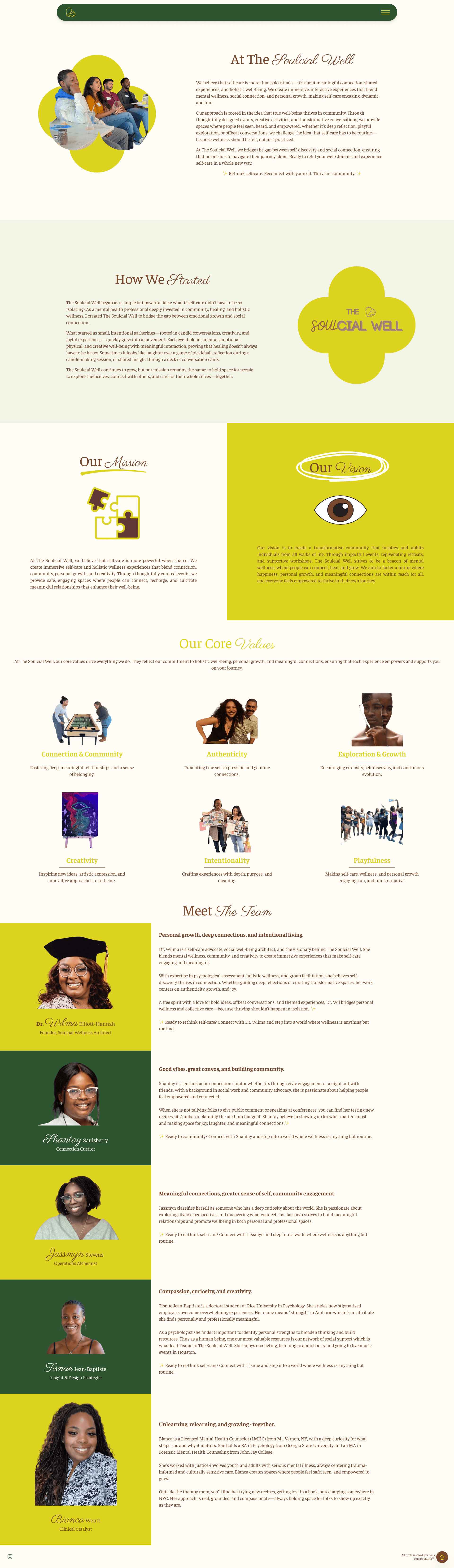
Check out my LatEst Project

A community and wellness platform built with Next.js, Tailwind CSS, GSAP, and Firebase. The site delivers a responsive, accessible, and SEO-friendly experience with smooth GSAP-powered animations and scalable styling. Firebase supports dynamic data retrieval, while an integrated contact form enables direct user engagement.